Project Info.
Project : 翰林高中公民課本
Client : 美感細胞、翰林出版社
Graphic Design: 林慧秋 Chofy Lin
關於 翰林高中公民課本改造設計
此作品是台灣的高中公民課本。我們與一個致力於提升台灣教育美學的公益組織“Aestheticell”,以及翰林教科書出版社,聯手進行了這次的課本設計計畫。目的為改造台灣的高中公民課本,使原有的課本變得更美觀、且有效傳達資訊,並且創造顛覆市場的成果。
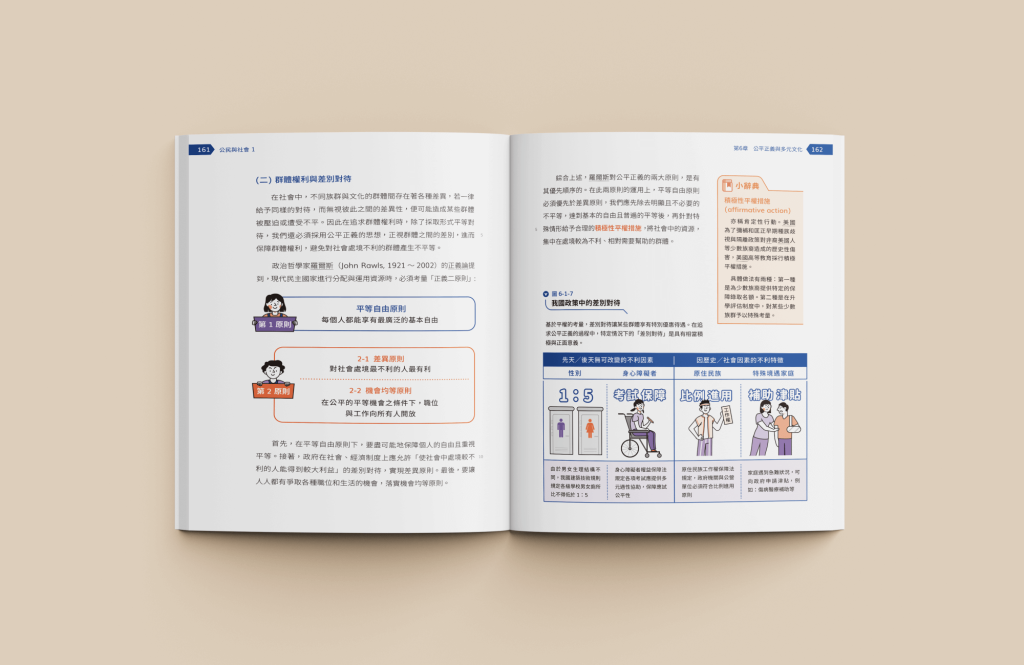
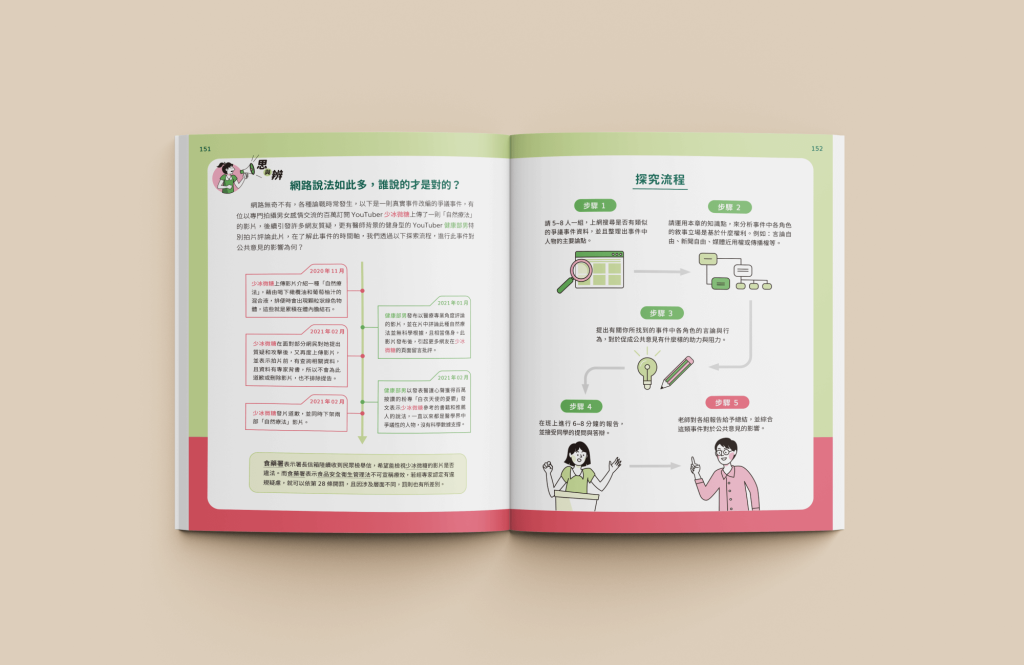
我們導入了資訊設計在此課本改造計畫中,繪製了大量的資訊圖表,讓複雜的學術知識變得容易理解。並邀請了插畫家合作,為各種困難的知識概念,變得更簡單也更吸引人。例如:在課本封面上,濃縮繪製了整個台灣選舉的流程圖。
同時也對整體內容色彩進行了「減法設計」,大幅減少課本中的色彩使用,不僅減少了色彩帶來的雜訊干擾,也讓視覺效果看起來更新穎特別。此次的課本改版設計在推出市場後,創下了突破性的銷售成績,也獲得了學校師生熱烈好評。